以下文章来源于极诣数字营销 ,作者马骏
极诣数字营销:感谢关注极诣数字营销。我们会每周为你推送最多一次提升数字营销效果的小技巧,再次谢谢关注。
据说能念对”极诣“👆的文化人都关注了:digital-marketer
核心网页指标-页面体验的最终衡量指标
极诣虽然多次讨论网页加载速度的衡量和提升方法,但是由于业界一直没有一个权威的指标,我们很难对网页加载速度有一个合理的衡量。感兴趣的读者可以重温极诣过去的一些文章:
我们来看下过去我们用过哪些指标来衡量页面加载速度,它们分别有哪些缺陷:
- Load,页面完全载入的时间。它会比用户真正可以开始浏览网页的时间点晚很多,一些懒加载的元素会大幅拖慢onLoad事件。
- DOMContentLoaded,DOM载入完成的时间。该事件发生时用户可能仍然看到一个空白页面,无法对用户体验进行衡量。
- FP(First Paint),首次绘制时间。该事件发生时用户依然可能看到一个空白页面,无法对用户体验进行衡量。
- FCP(First Contentful Paint)和SI(Speed Index),它们记录了首次绘制内容的事件,算法有所区别。但是它们无法理解用户具体看到的是什么内容,可能不包含任何有用信息。
- FMP(First Meaningful Paint),和上面的指标类似,换之为有意义的内容。但是何为“有意义”,我们不得而知。因此该指标的缺陷在于“意义”的定义。
- TTI(Time To Interactive),互动时间。大多数元素的Event已经挂上,用户可以进行互动,提交表单等,延迟小于50毫秒。许多时候用户并不需要与网页交互,至少不一定需要在载入页面的一开始就交互。

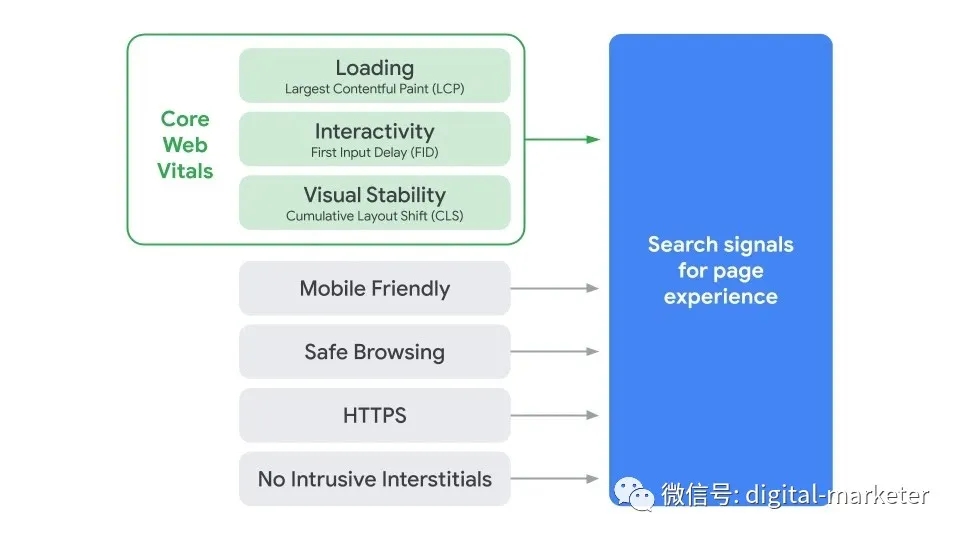
我们看到上面的这些指标虽然都可以通过浏览器或者第三方API进行计算,但是它们都不是很理想,不能完全以“用户为中心”。正因为如此,谷歌发布了核心网页指标Core Web Vitals。
(https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html)
核心网页指标Core Web Vitals有多重要?
我们知道页面载入速度谷歌虽然很重视,但是并没有全面加入到排名算法中。谷歌只是对那些“特别慢”的页面进行负面排名。但是在谷歌的本次更新中已经明示了核心网页指标会是排名的一部分。
出色的页面体验使人们可以做更多的事情并更深入地参与其中;相反,不良的页面体验可能会妨碍人们在页面上找到有价值的信息。通过将页面体验添加到Google在对搜索结果进行排名时考虑的数百种信号中,我们旨在帮助人们更轻松地访问他们正在寻找的信息和网页,并支持网站所有者提供用户喜欢的体验。
同时谷歌也澄清了这个新的排名信号并不会强过页面本身提供内容的价值:
尽管页面体验的所有组成部分都很重要,但即使页面体验的某些方面低于标准,我们也会优先考虑总体上具有最佳信息的页面。良好的页面体验不会取代拥有丰富而相关的内容。但是,如果存在多个具有相似内容的页面,则页面体验对于搜索中的可见性变得更加重要。
换句话说,如果你提供的内容与其他网页类似,那么如果你在页面体验上做得更出色将会帮助你在排名上胜过这些竞争对手。
时间节点上,关于CWV的算法更新不会在今年发生,谷歌在更新前六个月会再预告通知。
核心网页指标Core Web Vitals在哪看?
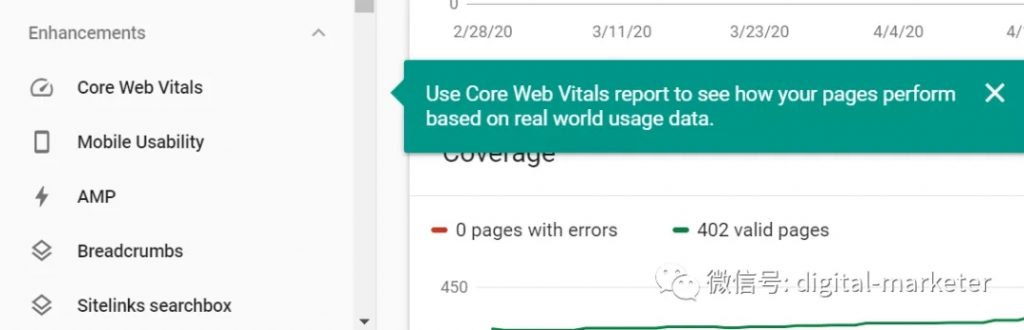
当你打开Google Search Console后便可以看到左边菜单中新增的Core Web Vitals菜单项。

在GSC中新增的Core Web Vitals
正如说明,该指标是Chrome浏览器采集的用户的真实使用数据。如果你的流量很小可能GSC会无法提供报告。
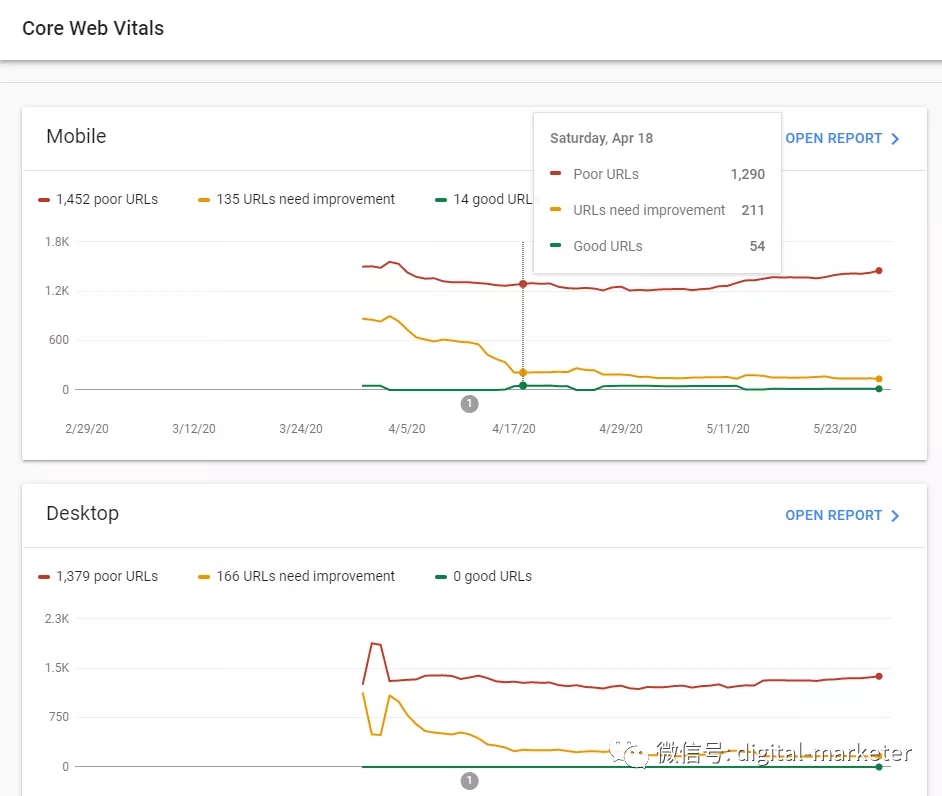
GSC会用红黄绿来表示糟糕、有待改进、良好。你可以从报告中获得具体的问题。

一个用户体验糟糕的网站举例
当你打开详情报告后会看到GSC将从三个指标衡量你的网站,

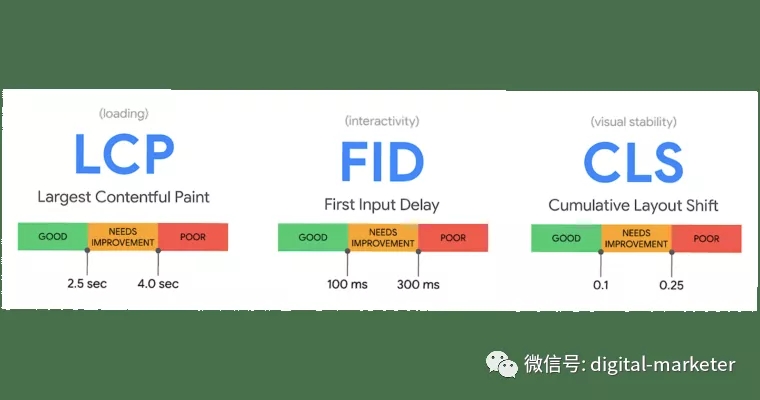
LCP、FID、CLS的三档评分
我们下面将解释每个指标的意义,我们先记得这三个指标都是谷歌收来的平均值。数据来自 CrUX (Chrome User Experience)报告。CrUX 报告会从访问您网址的实际用户那里收集有关性能的匿名指标(称为“实测数据”)。无论网址是否属于 GSC资源,CrUX 数据库都会收集有关该网址的信息。
LCP(Largest Contentful Paint)最大内容渲染时间
这个指标记录了视口(Viewport),即浏览器可视区域中最大的内容块画出来的时间。这个内容块可以是<img>、<svg>或者<video>圈出的矩形区域,也可以是文字块圈出的区域。这些区域中的留白并不会被计算。
我们用官方的例子最直接地解释LCP:

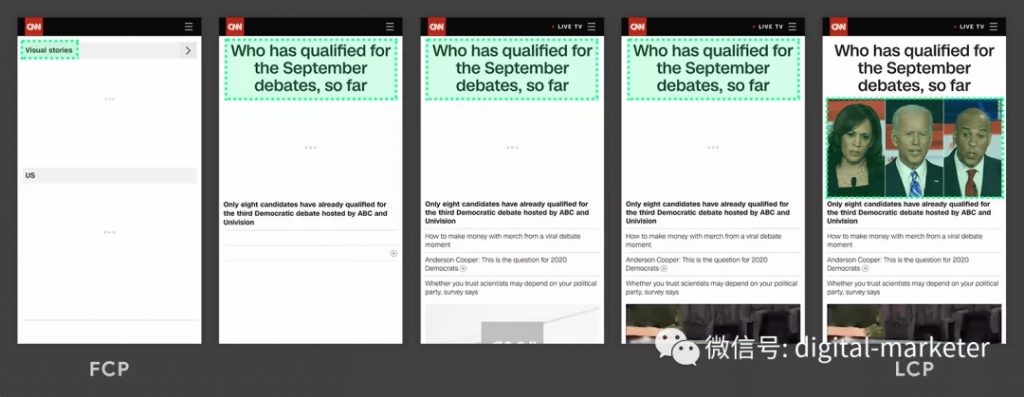
LCP示例1,CNN移动端
上图的Viewport中最大的元素为那张大图,当该图被绘制在浏览器中时代表LCP时刻。我们注意到在FCP时刻,用户并没有获得多少有用信息。LCP无疑是更加以用户为中心的衡量方式。在LCP时刻,用户获得了正常体验。

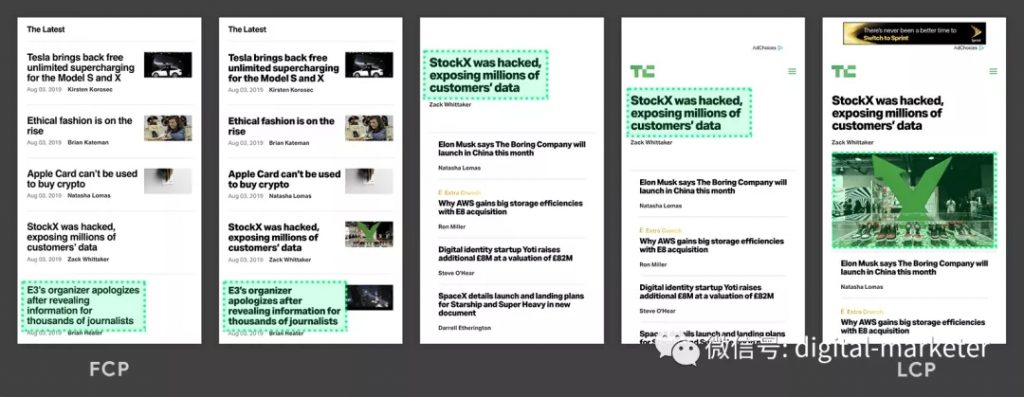
LCP示例2,TC移动端
在第二个例子中最大的内容块变化了两次,最终为最后读出的图片。
以上两个例子都是最大的内容块最后被读出,因此推后了LCP的发生。我们再来看第三个例子。

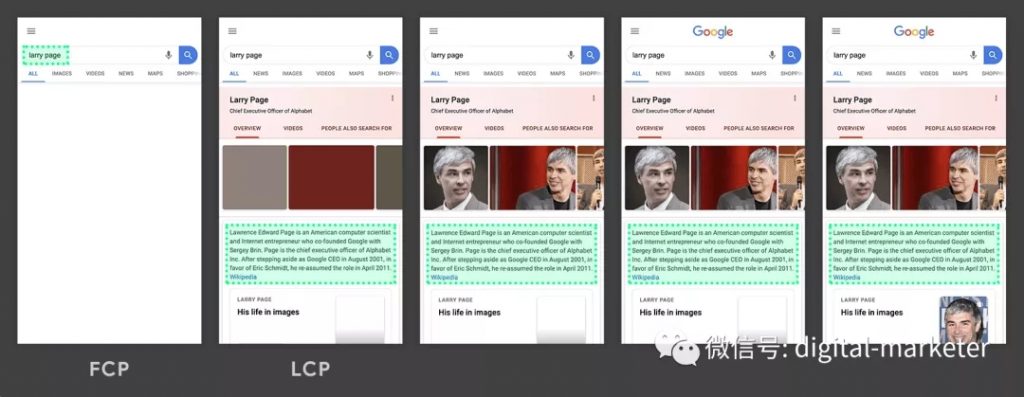
LCP示例3,谷歌搜索移动端
在这个例子中Larry Page的几张图片虽然最后读出,但是并没有大过下面绿色描述的文字块。因此LCP会很早发生。通过这个几个例子,或许你已经发现首屏放大图并不是提升LCP的有效方式,更多文字展示,少分段可以有效提升LCP成绩。
谷歌也提供了很好的提升LCP的教程,其中也包括异步读取CSS。极诣不再展开。详见:https://web.dev/optimize-lcp/
FID(First Input Delay)首次输入延迟
FID衡量的是从用户首次与页面进行交互(即当他们单击链接,点击按钮或使用自定义的JavaScript驱动的控件)到浏览器实际上能够响应该交互之间的时间。

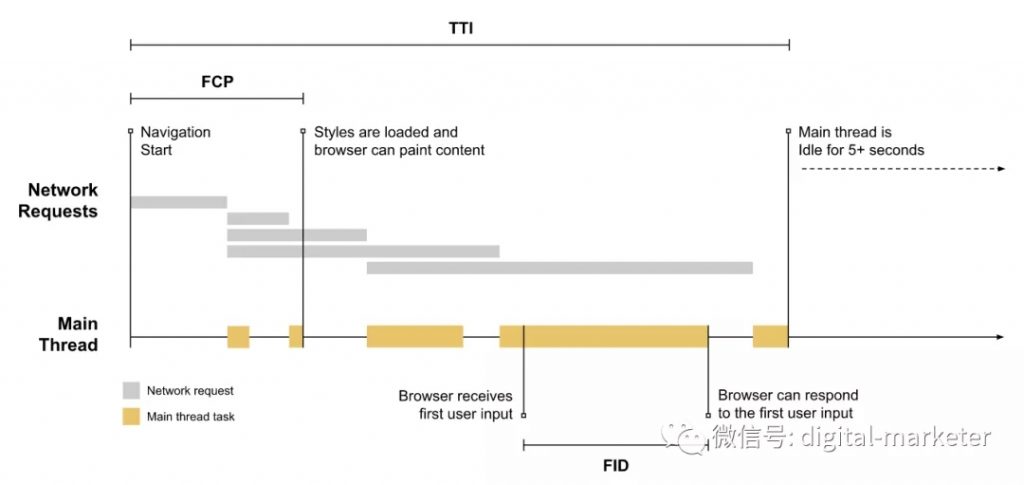
FID首次输入延迟原理示意图
通常,由于浏览器的主线程正忙于执行其他操作,所以会发生输入延迟,因此它(尚未)响应用户。发生这种情况的一个常见原因是浏览器正在忙于解析和执行由您的应用加载的大型JavaScript文件。这样做时,它不能运行任何事件侦听器(Event Listener),因为它正在加载的JavaScript可能会告诉它做其他事情。
FID和前端脚本有很大的关联性,和用户选择与网页互动的时机也高度相关。极诣建议营销者和前端工程师一起探讨这个问题。
谷歌官方也提供了优化FID的方法,包括减少JavaScript执行时间,打碎长任务等。详见:https://web.dev/optimize-fid/
CLS(Cumulative Layout Shift)累积布局偏移
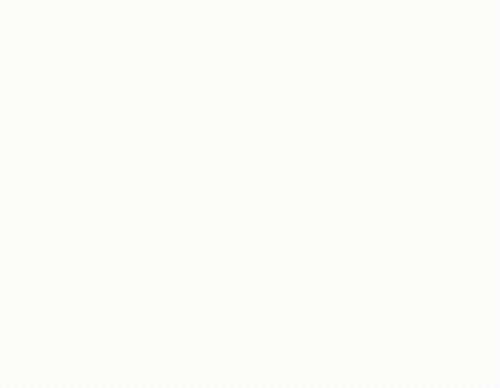
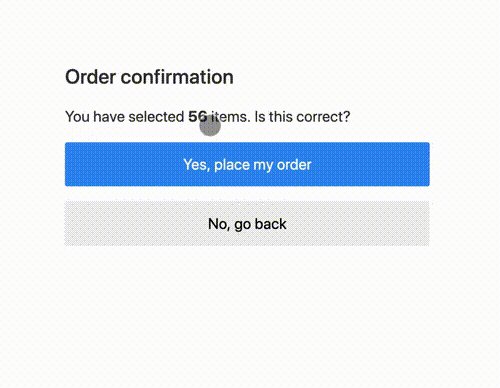
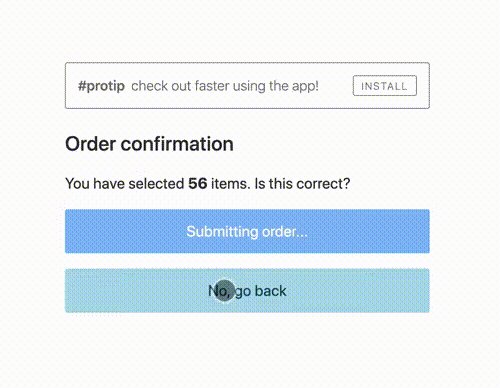
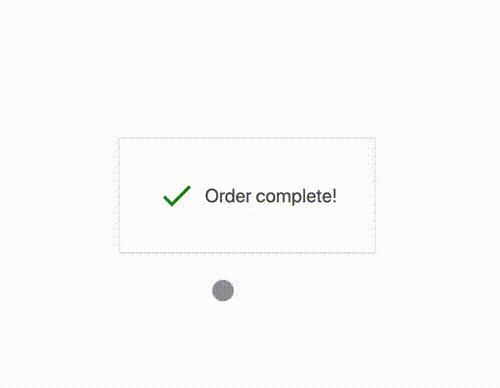
现代网页有很多互动的部分,但是许多时候这些互动部分会改变页面的布局给用户产生困扰。下面的例子很好地说明了这种现象。

有没有遇到过刚想点下去的时候目标突然变了?
这种计划赶不上变化的情况是常见的布局偏移产生的负面影响,对用户体验的打击很大。因此谷歌在CWV中用CLS来衡量页面的累积布局偏移,偏移越大,得分越低。
网站在开发中的功能通常与用户的体验有很大不同。个性化或第三方内容在开发中的行为通常与生产中的行为不同,测试图像通常已经存在于开发人员的浏览器缓存中,并且本地运行的API调用通常飞快,以至于延迟不明显。CLS从真正的用户体验的角度提醒我们到底我们做得怎么样。
CLS由影响分和距离分的乘积得出,影响分表示了Viewport中多大面积发生了改变(不包括新加入的元素),距离分表示改变的DOM元素移动了多少距离。这两个分数都以百分比表示,因此CLS是一个0-1之间的值。
我们依旧用官方的例子来解释。

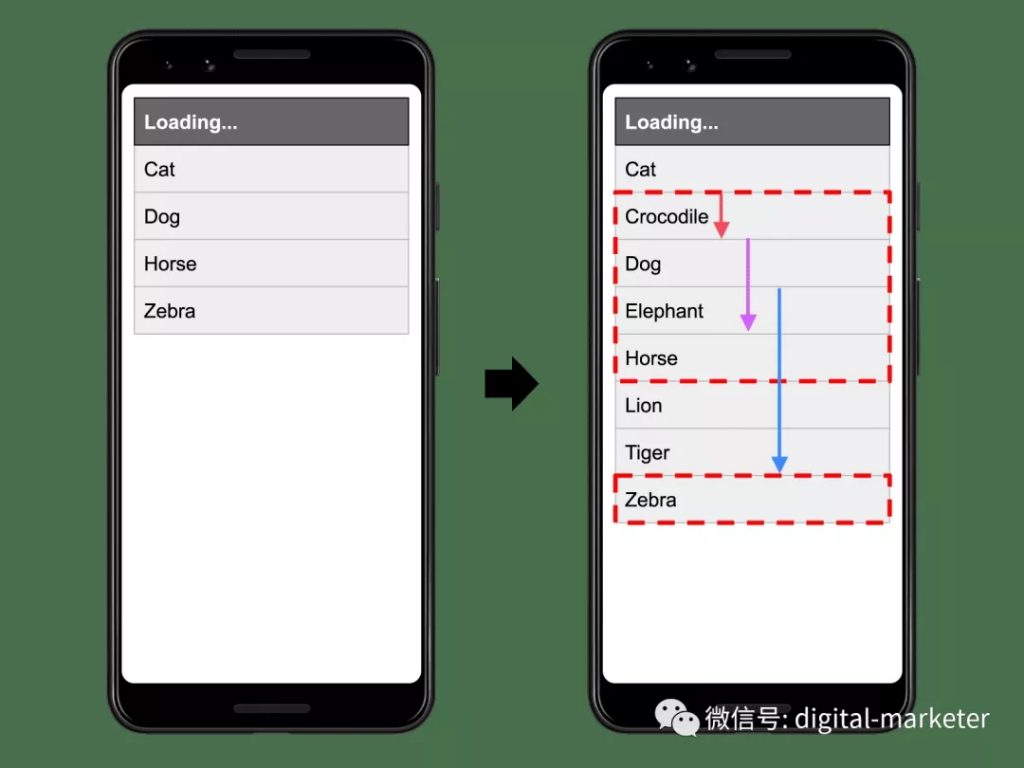
布局偏移计算示例
上图左边在载入的下一帧变成了右边这个样子我们看到插入了鳄鱼、大象、狮子、老虎。视口中受影响的是两块红色虚线的矩形,在上面这个4节菜单项的矩形中狗、马、斑马离开了原来的位置,而马到了新的位置。下面这个矩形中斑马到了新的位置。这两个矩形加起来占整个视口的38%,因此影响分为0.38。请注意,狮子和老虎是新加入的DOM元素,不加入影响分计算。
狗、马、斑马移动的最大距离是斑马,蓝色箭头占整个视口高度的30%,因此距离分为0.30。
影响分 x 距离分 = 0.38 x 0.30 = 0.1172。这个结果超过了0.1,因此会被标记为“有待改进”。
谷歌同样提供了优化CLS的建议,主要的方法是务必在图片和视频元素上包含size属性,否则请使用CSS宽高比框保留所需的空间。这种方法可确保在加载图像时浏览器可以在文档中分配正确的空间量。另外除非响应用户交互,否则切勿在现有内容上方插入内容。这样可以确保可以预期发生任何版式移位。
查看核心网页指标的方法
除了在GSC中查看核心网页指标,谷歌还提供了至少另外五种方法,SEJ总结如下:

如果你不是前端工程师,那么Chrome插件将是最便捷的方法
注意这里的Total Blocking Time (TBT) 总阻止时间其实和FID很相关。TBT越短越好,TBT越长,首次输入时恰好在阻止时间段的可能性越大,FID可能更长。
此外,在新的WebPageTest.org工具中也提供了核心网页指标的实验室数据。
总结+感想
以上极诣花了较大篇幅介绍谷歌在促进网站浏览体验上作的努力,这次引入的核心网页指标是谷歌首次大范围引入用户体验信号到其排名算法。各位SEO和前端工程师务必重视,在未来的大半年中尽快对网站结构进行调整,优化页面载入速度和体验。
伴随这次推出核心网页指标,谷歌已经不强求Top Story版块必须使用AMP页面了。相信AMP会很快完成历史使命像百度MIP那样落幕于历史之中。详见:https://web.dev/optimize-cls/

关于DigiMax
DigiMax有趣,新鲜的数字营销行业热点,一网打尽!
 DigiMax
DigiMax